 Chapter 11, Lesson 4
Chapter 11, Lesson 4 Chapter 11, Lesson 4
Chapter 11, Lesson 4
| North | ||||||||||
 |
||||||||||
| NorthWest |  |
Austin, Texas Metro Area |
 |
NorthEast | ||||||
| West |  |
 |
East | |||||||
| SouthWest |  |
 |
SouthEast | |||||||
 |
||||||||||
| South | ||||||||||
![]()
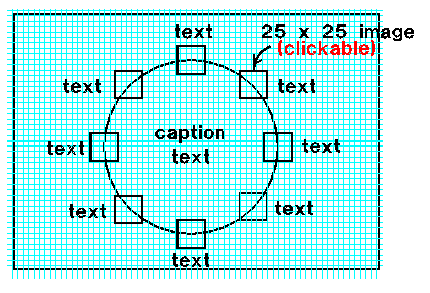
The first preliminary design sketch shows the general idea of our table, and places the images on a circle we drew on our graph paper. Each square on the light-blue grid represents 5 pixels of height/width. This helps us to visualize what we have to do to create the table.

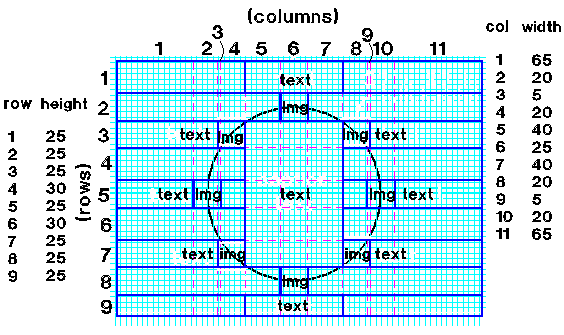
We can now draw our cells and columns, which yields the second sketch ( a refinement of the first). We've counted the squares and thereby sized our rows and columns (shown in the sketch's data tables). Cells are outlined in heavy blue, and columns and rows in pink. There are several blank cells (using ' '), and some cells span more than one column or row, in which case their height/width is adjusted accordingly.

We'll add one extra row (at the top), which has one cell per column; that is, no column spanning. Some browsers can get confused if each column is not explicitly defined at least once. We make the 11 cells empty (i.e., nothing between the opening and closing tag), but we explicitly specify their height and width, Since we don't care about the height of the top row (which, for all practical purposes, will be "invisible"), we specify the height as1 pixel.

Here's the HTML source code for our demo:
![]()
<TABLE WIDTH=335 BORDER=0 CELLSPACING=0 CELLPADDING=0>
<TR>
<TD WIDTH=65 HEIGHT=1></TD>
<TD WIDTH=20 HEIGHT=1></TD>
<TD WIDTH=5 HEIGHT=1></TD>
<TD WIDTH=20 HEIGHT=1></TD>
<TD WIDTH=40 HEIGHT=1></TD>
<TD WIDTH=25 HEIGHT=1></TD>
<TD WIDTH=40 HEIGHT=1></TD>
<TD WIDTH=20 HEIGHT=1></TD>
<TD WIDTH=5 HEIGHT=1></TD>
<TD WIDTH=20 HEIGHT=1></TD>
<TD WIDTH=65 HEIGHT=1></TD></TR>
<TR>
<TD WIDTH=115 HEIGHT=25 COLSPAN=4></TD>
<TD WIDTH=105 HEIGHT=25 COLSPAN=3 ALIGN="CENTER"
VALIGN="MIDDLE"><FONT SIZE=-1 COLOR="MAROON">North</FONT></TD>
<TD WIDTH=115 HEIGHT=25 COLSPAN=4></TD></TR>
<TR>
<TD WIDTH=155 HEIGHT=25 COLSPAN=5></TD>
<TD WIDTH=25 HEIGHT=25 ALIGN="CENTER"><A HREF="aus_n.htm"><IMG
SRC="dot_sun.gif" BORDER=0></A></TD>
<TD WIDTH=155 HEIGHT=25 COLSPAN=5></TD></TR>
<TR>
<TD WIDTH=90 HEIGHT=25 COLSPAN=2 ALIGN="RIGHT" VALIGN="MIDDLE"><FONT
SIZE=-1 COLOR="MAROON">NorthWest </FONT></TD>
<TD WIDTH=25 HEIGHT=25 COLSPAN=2><A HREF="aus_nw.htm"><IMG
SRC="dot_sun.gif" BORDER=0></A></TD>
<TD WIDTH=105 HEIGHT=25 COLSPAN=3 ROWSPAN=5 ALIGN="CENTER"
VALIGN="MIDDLE"><FONT SIZE=+1
COLOR="MAROON">Austin,<BR>Texas<BR>Metro<BR>Area</FONT></TD>
<TD WIDTH=25 HEIGHT=25 COLSPAN=2><A HREF="aus_ne.htm"><IMG
SRC="dot_sun.gif" BORDER=0></A></TD>
<TD WIDTH=90 HEIGHT=25 COLSPAN=2 ALIGN="LEFT" VALIGN="MIDDLE"><FONT SIZE=-1 COLOR="MAROON"> NorthEast</FONT></TD></TR>
<TR>
<TD WIDTH=115 HEIGHT=30 COLSPAN=4></TD>
<TD WIDTH=115 HEIGHT=30 COLSPAN=4></TD></TR>
<TR>
<TD WIDTH=65 HEIGHT=25 ALIGN="RIGHT" VALIGN="MIDDLE"><FONT SIZE=-1
COLOR="MAROON">West </FONT></TD>
<TD WIDTH=25 HEIGHT=25 COLSPAN=2><A HREF="aus_w.htm"><IMG
SRC="dot_sun.gif" BORDER=0></A></TD>
<TD WIDTH=20 HEIGHT=25 ></TD>
<TD WIDTH=20 HEIGHT=25 ></TD>
<TD WIDTH=25 HEIGHT=25 COLSPAN=2><A HREF="aus_e.htm"><IMG SRC="dot_sun.gif" BORDER=0></TD>
<TD WIDTH=65 HEIGHT=25 ALIGN="LEFT" VALIGN="MIDDLE"><FONT SIZE=-1
COLOR="MAROON"> East</FONT></TD></TR>
<TR>
<TD WIDTH=115 HEIGHT=30 COLSPAN=4></TD>
<TD WIDTH=115 HEIGHT=30 COLSPAN=4></TD></TR>
<TR>
<TD WIDTH=90 HEIGHT=25 COLSPAN=2 ALIGN="RIGHT" VALIGN="MIDDLE"><FONT
SIZE=-1 COLOR="MAROON">SouthWest </FONT></TD>
<TD WIDTH=25 HEIGHT=25 COLSPAN=2><A HREF="aus_sw.htm"><IMG
SRC="dot_sun.gif" BORDER=0></TD>
<TD WIDTH=25 HEIGHT=25 COLSPAN=2><A HREF="aus_se.htm"><IMG
SRC="dot_sun.gif" BORDER=0></TD>
<TD WIDTH=90 HEIGHT=25 COLSPAN=2 ALIGN="LEFT" VALIGN="MIDDLE"><FONT
SIZE=-1 COLOR="MAROON"> SouthEast</FONT></TD></TR>
<TR>
<TD WIDTH=155 HEIGHT=25 COLSPAN=5></TD>
<TD WIDTH=25 HEIGHT=25><A HREF="aus_s.htm"><IMG SRC="dot_sun.gif"
BORDER=0></A></TD>
<TD WIDTH=155 HEIGHT=25 COLSPAN=5></TD></TR>
<TR>
<TD WIDTH=115 HEIGHT=25 COLSPAN=4></TD>
<TD WIDTH=105 HEIGHT=25 COLSPAN=3 ALIGN="CENTER"
VALIGN="MIDDLE"><FONT SIZE=-1 COLOR="MAROON">South</FONT></TD>
<TD WIDTH=115 HEIGHT=25 COLSPAN=4></TD></TR>
</TABLE>