 Chapter 10, Lesson 2
Chapter 10, Lesson 2 Chapter 10, Lesson 2
Chapter 10, Lesson 2If you can identify cellpadding and cellspacing features of a table's cell, and you know how to specify these attributes, you can skip this lesson.
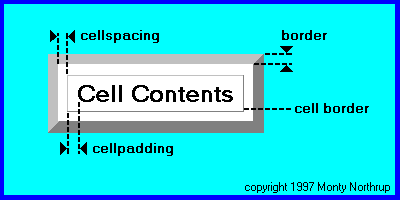
Now that we have visible borders, and we understand what cells are, we have the potential to be marvelously creative (and just a little dangerous...wink!). In the last lesson, we saw that we could adjust the border width using the 'TABLE' tag's 'BORDER' attribute. But the 'TABLE' tag has other attributes that might be useful to us. Two of these attributes are 'CELLSPACING' and 'CELLPADDING'. To better understand these, consider this image:

In the diagram, we see our recently revealed borders: the table border (established by the 'TABLE' tag's 'BORDER' attribute), and the cell border (usually a thin line). Between the cell border and table border, the cellspacing establishes an empty space around the cell, which separates the cell not only from the table's border, but from other cells, too. The cellpadding establishes the distance from the cell's contents (i.e., text or images) to the cell's border (the thin one). Note that cellspacing and cellpadding are properties of the cell that exist even if the border is OFF or set to zero (i.e., invisible).
The browser establishes the default values for cellspacing and cellpadding, which you can override by specifying the respective attribute inside the opening 'TABLE' tag, like so:
<TABLE CELLSPACING=number-of-pixels>
or
<TABLE CELLPADDING=number-of-pixels>
As always, follow the guidelines for using embedded attributes, like using a space before the attribute name and no space on either side of the '=' sign. Because the value is numerical (respresenting screen pixels of width), you need not use quotation marks. Naturally, you can use these attributes singly or in conjunction with other attributes. For example, if we wanted to specify a table having a border 5 pixels wide, with cellpadding of 2 pixels and cellspacing of 5 pixels, you would use the following tag to open your table:
<TABLE BORDER=5 CELLPADDING=2 CELLSPACING=5>
Keep in mind that values established by including the 'CELLPADDING' and 'CELLSPACING' attributes are recommendations to the browser only. If, for example, we elect to specify a cellpadding of zero, the browser may elect to provide some minimum cellpadding anyway, to prevent the cell's contents from actually touching the border. When I specify 'CELLPADDING=0' on my browser, text fonts are given some padding above and below the text anyway, but none on either side.
Let's observe some HTML code using these attributes:
![]()
Here's a table with BORDER=10, and default cellpadding and cellspacing: <P> <TABLE BORDER=10> <CAPTION>UFOs Sighted </CAPTION> <TR ALIGN="CENTER"><TH>Date</TH><TH>Count</TH></TR> <TR ALIGN="CENTER"><TD>3-22-97</TD><TD>17</TD></TR> <TR ALIGN="CENTER"><TD>4-19-97</TD><TD>39</TD></TR> </TABLE> <P> Here's a table with BORDER=10, CELLPADDING=0, and CELLSPACING=0: <P> <TABLE BORDER=10 CELLPADDING=0 CELLSPACING=0> <CAPTION>UFO Sighted </CAPTION> <TR ALIGN="CENTER"><TH>Date</TH><TH>Count</TH></TR> <TR ALIGN="CENTER"><TD>3-22-97</TD><TD>17</TD></TR> <TR ALIGN="CENTER"><TD>4-19-97</TD><TD>39</TD></TR> </TABLE> <P> Here's a table with BORDER=10, CELLPADDING=10, and CELLSPACING=0: <P> <TABLE BORDER=10 CELLPADDING=10 CELLSPACING=0> <CAPTION>UFO Sighted </CAPTION> <TR ALIGN="CENTER"><TH>Date</TH><TH>Count</TH></TR> <TR ALIGN="CENTER"><TD>3-22-97</TD><TD>17</TD></TR> <TR ALIGN="CENTER"><TD>4-19-97</TD><TD>39</TD></TR> </TABLE> <P> Here's a table with BORDER=10, CELLPADDING=0, and CELLSPACING=10: <P> <TABLE BORDER=5 CELLPADDING=0 CELLSPACING=5> <CAPTION>UFO Sighted </CAPTION> <TR ALIGN="CENTER"><TH>Date</TH><TH>Count</TH></TR> <TR ALIGN="CENTER"><TD>3-22-97</TD><TD>17</TD></TR> <TR ALIGN="CENTER"><TD>4-19-97</TD><TD>39</TD></TR> </TABLE> <P> Here's a table with BORDER=25, CELLPADDING=25, and CELLSPACING=25: <P> <TABLE BORDER=10 CELLPADDING=10 CELLSPACING=10> <CAPTION>UFO Sighted </CAPTION> <TR ALIGN="CENTER"><TH>Date</TH><TH>Count</TH></TR> <TR ALIGN="CENTER"><TD>3-22-97</TD><TD>17</TD></TR> <TR ALIGN="CENTER"><TD>4-19-97</TD><TD>39</TD></TR> </TABLE> <P> Here's a minimum size table: <P> <TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0> <CAPTION>UFO Sighted </CAPTION> <TR ALIGN="CENTER"><TH>Date</TH><TH>Count</TH></TR> <TR ALIGN="CENTER"><TD>3-22-97</TD><TD>17</TD></TR> <TR ALIGN="CENTER"><TD>4-19-97</TD><TD>39</TD></TR> </TABLE>
![]()
Here's a table with BORDER=10, and default cellpadding and cellspacing:
| Date | Count |
|---|---|
| 3-22-97 | 17 |
| 4-19-97 | 39 |
Here's a table with BORDER=10, CELLPADDING=0, and CELLSPACING=0:
| Date | Count |
|---|---|
| 3-22-97 | 17 |
| 4-19-97 | 39 |
Here's a table with BORDER=10, CELLPADDING=10, and CELLSPACING=0:
| Date | Count |
|---|---|
| 3-22-97 | 17 |
| 4-19-97 | 39 |
Here's a table with BORDER=10, CELLPADDING=0, and CELLSPACING=10:
| Date | Count |
|---|---|
| 3-22-97 | 17 |
| 4-19-97 | 39 |
Here's a table with BORDER=25, CELLPADDING=25, and CELLSPACING=25:
| Date | Count |
|---|---|
| 3-22-97 | 17 |
| 4-19-97 | 39 |
Here's a minimum size table:
| Date | Count |
|---|---|
| 3-22-97 | 17 |
| 4-19-97 | 39 |
![]()
The demo provides several examples: